There was a wide variety of different styles and takes on the novel. Some of the submissions were simple pencil illustrations that has been carefully developed to work in the template while others were complex designs with lots of layers and colours and things going on.
My graphics skills were, to put it lightly 'underdeveloped' last year and looking back on my submission for 'One Flew Over The Cuckoo's Nest' It was quite evident. embarrassed by my failures last year I was inspired to not let It happen again. I decided to take it upon myself to at least learn the basics, so starting in the summer break I got a graphics tablet, updated to a newer version of Photoshop and started teaching myself some new skills. I found it quite difficult at first but after a few Youtube tutorials and a bit of practice I started to improve.
With no digital experience at this time last year (I had one small digital based module with a tutor called Andy at the beginning of first year) I would not have had the skills or confidence to colour the image digitally: something that I attempted this time around. Another thing I noticed from my submission last year ( pictured above) was weak composition. The Barcode obscures a part of the illustration. Not a big deal but something that should not have happened.
If you look at my submission for this years PDA (Above) the difference in rendering, colour and composition is quiet evident. After my research into the penguin design award and book composition I had a much better idea of what the judges would be looking for and how I could get the best out of these Ideas, my style and ability. Although there are some small things that could be tweaked I am generally very happy with my design this year. Also when looking at the two separate designs next to each other I am very pleased that I took It upon myself to take the digital side to Illustration more seriously. I feel that the digital rendering and textures help compliment my detailed and linier drawing style well.
The composition is much better and I think I put a lot more thought into the content as well as the design. I wanted to integrate the required text 'A Philip Marlowe Mystery' and 'Into by Ian Rankin' into the cover illustration and feel that I have achieved this quite well. I think that the text on the books in the foreground helps to catch the eye of the viewer and draws them in. The word 'Mystery' seems a little harder to read when compared to the others but that could easily be adjusted.
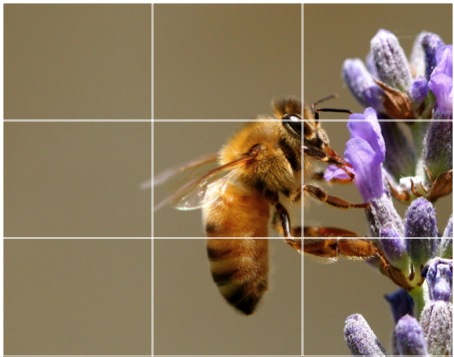
I did a little research and It turns out that there are a few basic rules of composition that always work. I remember learning about the rule of thirds as well as the golden spiral or ( fibonacci Sequence) and decided to refresh my old studies. We don't think about it too much but as we view images we are drawn to a particular direction depending on shapes and lines within the image.
The rule of thirds divides an image into 9 boxes, 3 up and three across. This method of breaking an image up into three is much more successful than say cutting an image in half or into 4 parts.
Equally important are the elements and their placement within the design. Elements are anything visual within the image, They can be illustrations, graphics, colours and text. As well as these elements there is something called negative space, negative space it the area where nothing is; basically the gaps between the images letters or colours. This negative space, If used cleverly can be a helpful tool but if left unconsidered, It can be detrimental to a design. Too little an a design can seem crowded, too much and you risk leaving your design looking sparse and unfinished.




No comments:
Post a Comment